Flat design: чому дизайн став плоским?
Flat design: чому дизайн став плоским?
[ads-pc-2]

Не знаємо, чи помітили ви, чи ні, але останнім часом (а особливо за останній рік) у веб-дизайні по всьому світі почала прослідковуватись чітка тенденція до спрощення, жорсткого мінімалізму та візуального полегшення того, з чим ми як користувачі взаємодіємо щодня. Простіше кажучи, дизайн став “плоскішати”: на відміну від випуклих іконок часів бурхливого росту соціальних мереж та web 2.0, зараз нас все частіше зустрічають простенькі іконки нових сервісів. Все це отримало свою назву – flat design. Не квартирний, а плоский.
Своєю вчорашньою презентацією нової мобільної ОС, iOS 7, компанія Apple остаточно підтвердила стрімке зростання популярності цього напрямку, традиційно порадувавши частину своїх фанів, та зустрівши чимале невдоволення серед досвідчених користувачів та дизайнерів. У чому ж справа? В чому користь цього плоского дизайну та чи дійсно він потрібен світу? Ми вирішили звернутись з цим до експертів дизайну з України та закордону.
Ми попросили відповісти їх на три головні питання:
-
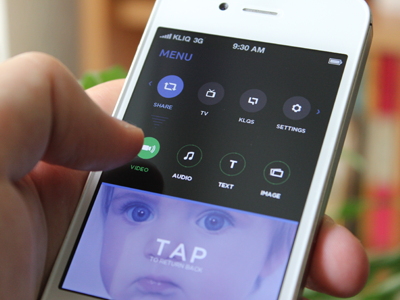
чому світ почав рухатись до flat design у вебі та мобайлі і що він з себе представляє
-
що це дасть Apple та iOS7
-
як це вплине на дизайнерів з одного боку, та на користувачів – з іншого

Денис Суділковський, Київ
Interaction Design спеціаліст, продюсер Prodesign.in.ua
«Ефект маятника» у передбаченні майбутнього полягає в тому, що якщо в якомусь питанні існує дві крайності – людство буде кидатись з однієї в іншу. Без сумніву, це справедливо і для дизайну інтерактивних систем. Плоский та нецікаво-примітивний веб свого часу змінився на об’ємні вебдванульні кнопочки. Візуалізації інтерфейсів досягли свого апогею реалістичності, і маятник летить у зворотню сторону flat&simple.
Що отримає з цього Apple? Збереже своє місце в тренді та сотні тисяч коментарів, що їх iOS стає дуже схожою на Android.
Коли немає декорацій – уся робота полягає в створенні настрою контентом
Дизайнерам доведеться еволюціонувати (і не жартувати на тему, коли ж flat-дизайн прийде в машинобудування і подарує нам плоскі автівки:). Коли немає декорацій – уся робота полягає в створенні настрою контентом для конкретного сценарію з користувачем. Ця професія все більше матиме спільного з Режисером, ніж з Художником. Користувачі ж, навпаки – отримують новий досвід та нові враження. Особисто я 4 роки був адептом iPhone, але цієї весни змінив телефон на Android через одну причину – набридло одноманіття ідеальності яблучного інтерфейсу.

Daniel Bruce, Stockholm
Senior Digital Creative, danielbruce.se
Дизайн може бути чимось значно більшим
В першу чергу я хочу зазначити, що я не люблю термін «плоский дизайн». Більшість графічного дизайну протягом століть була «плоскою». Я також вважаю, що це обмежує вашу можливість зробити видатний дизайн, коли вибір стоїть між flat і чимось іншим. Дизайн може бути чимось значно більшим, ніж це. Веселий, яскравий, темний, позитивний, мінімалістичний – його можна назвати як завгодно. Але сьогодні я рідко можу почути, щоб хтось вважав дизайн не лише плоским чи скевоморфним. І це трошки сумно.
Чому веб і мобайл повільно йде до плоского дизайну? Той шлях, яким я його бачу, – це просто тренд. Я ніколи не бачив статей про переваги flat дизайну в користувацьких інтерфейсах і для себе досі не впевнився у цьому. Простий та ясний дизайн – так, але це не те саме, що і «flat». Гляньте, для прикладу, на Google. Вони не роблять повністю плоскі дизайни, вони – і я розділяю цей момент – досі бачать потребу у деякій глибині та варіаціях.
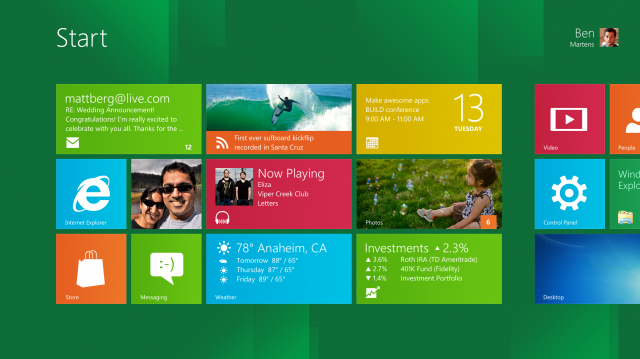
Я був дуже здивований, коли Microsoft обрала для себе цей напрямок кілька років тому, презентувавши відомий Metro стиль. Фактично, вони застосували графічний дизайн для великих знаків, на які люди дивляться з певної відстані і ніколи не взаємодіють з маленькими екранами зі значною кількістю елементів. Це виглядає гарно, але чи має воно гарне юзабіліті?
Те, що я побачив вчора ввечері від Apple, було поганою копією кількох цікавих дизайнів, що з’являються на сайтах на зразок Dribbble i Behance протягом останнього року. Я не побачив нічого нового – окрім того, що це далеко не той старий Apple Стіва Джобса. Компанія показала, що вона не на передовій дизайну мобільних інтерфейсів. Звісно, ми побачимо і фанів, що наслідуватимуть всі ці білосніжні дизайни та креативні градієнти у наступні кілька місяців, але я не думаю, що цей аспект буде настільки впливовим, як нещодавнє перетворення Google. А з іншого боку, як би там не було, Apple завжди виступала законодавцем моди та натхненником для багатьох людей, включаючи мене.
Що ж до звичайних користувачів, то їм сподобаються яскраві кольори.

Іван Клименко, Київ
дизайнер мобільних інтерфейсів
Значною мірою я ставлюсь до цієї ситуації із захопленням плоскими стилями трохи по-філософськи. Не перший раз дизайнери захоплюються мінімалізмом і штучними матеріалами. Все минає.

Епоха Баухауса 20-30-х років принесла величезний вклад у дизайн, але все-таки тотальна геометричність і штучність не витримала бажання і внутрішнього потягу людей існувати в оточенні більш природних речей.
Потім у 60-і всі почали захоплюватись пластиком.

Дизайн – всього лиш дзеркало, що показує наш внутрішній світ
Меблі, посуд і навіть одяг – все із пластику. Здавалось, що це нова надія людства, але знову ні – люди дуже швидко повернулись до природних форм або хоча б копії натуральних матеріалів.
Жорсткий контраст форм і мінімалістична графіка завжди виражали накопичення внутрішніх конфліктів всередині суспільства. Дизайн – всього лиш дзеркало, що показує наш внутрішній світ. Занадто багато всього навколо. Життя дуже прискорюється, і нам просто не залишається часу подумати і розгледіти що-небудь. У нас часто немає часу просто жити.
Мінімалістичність і всі ці електронні залізяки – всього лише крок на дорозі до чогось більш природного та людського. Більшого, ніж просто ще один комп’ютер. Мені дуже жаль, що Apple, яка вміла глибоко дивитися, більше не існує.

Олеся Гричіна, Київ
UI designer at Componentix, @elendiel
Думаю, що на дизайнерів дуже вплинула велика кількість різних пристроїв з різними розмірами екранів та роздільною здатністю – для всього цього різноманіття легше створювати дизайн без текстур, складних тіней, що правильно враховують освітлення і т.д. Більше стали думати в напрямку «як би зручніше для користувача зробити», а не «як би то гарно намалювати». Контент – це головне, і в нашій роботі важливо якнайкраще його подати.
Мені здається, що за зовнішніми змінами (flat UI, іконки) особливо і не помітили серйозних змін в зручності роботи, і того так сваряться на цю тему. Коли перевірять в роботі – почнеться «ооо, як зручно, чого так раніше не робили». На дизайнерів, сподіваюсь, вплине так, що вони більше уваги будуть приділяти зручності інтерфейсу, а не текстурам і тіням. Врешті замовникам можна буде пояснювати, що це в тренді :)
На користувачів flat design, думаю, особливо не вплине – якщо їм зручно буде створювати та споживати контент, задоволених буде багато. Але іконки на home screen все ж кислотні:)

Павло Грозян, Київ
Product Designer at MacPaw, @grozyan
«Apple! А-ха-ха, припини! – Кричать дизайнери. – Ура, стало простіше. – скандують користувачі». Розумію обидві сторони. Сьогодні, після keynote з WWDC2013, багато моїх колег встали і сказали «та ну її, цю професію! Будь-хто тепер таку дурницю зможе намалювати. А ці іконки за $30?!». І на перший погляд, вони мають рацію. Але якщо копнути глибше, розумієш, що є тисячі предметів, які чимало часу відрізнялися один від одного сценарієм використання, потім формою, потім кольором, і вже потім – художніми деталями. Я пам’ятаю час, коли всі ті хлопці і дівчата, в LinkedIn профілях яких сьогодні написано UX, UI Designer, нервово копіювали ефект білої фаски у літер. Як у Apple. Потім світлі і легкі сайти. Як у Apple. Потім насичені текстурами і реалізмом інтерфейси. Як у Apple. Вся їхня робота полягала в копіюванні, оскільки не було оригінальної, єдиної та зручної для всіх концепції розвитку. Саме цю задачу зараз вирішує flat design. Хоча мені здається неправильним називати його саме так. Добре, що не Microsoft його придумала, і він формувався протягом десятків років до діджиталу, в галузі publishing.

Flat — він не для кліків, а для натискань, taps. Плоским його не назвеш — відсутність «товстих» текстур і тіней у кнопок робить його, скоріше, спрощеним, та без візуальної агресії. І без градієнтів кнопкам не обійтись. Я підтримую цю тенденцію. Якщо це не буде заважати якості досвіду використання, то з ним буде легше жити всім. В першу чергу користувачу. В другу — творцю: буде простіше в технічній реалізації, зручніше для натискання (підкреслення лінків, — привіт), і мультиплатформенно, об’єднуючи веб, мобайл і десктоп в один-єдиний досвід. Без сумніву, для Apple це сміливий крок. І лише вони можуть на нього наважитись. Їх історія має десятки підтверджень, тому в них це скоріше вдасться, ніж навпаки.











8 коментарів